[Obs#83] 多欄式Callouts! 直接套用CSS片段變身N欄~
MCL Multi Column.css是一個不到8KB大小的CSS檔,只要存入儲存庫.obsidian/snippets資料夾並在外觀裡啟用此CSS片段,就能以下列方法呈現更多變化:
- 多欄式呈現筆記的Callouts內容
- 指定Callouts的顯示大小與浮動位置(浮動位置在閱讀模式生效)
- 將無序列表變成多欄顯示(在閱讀模式生效,Callouts裡也會生效)
[!info] MCL?
MCL是「Modular CSS Layout」的縮寫
1. 多欄式Callouts
[!tip] Callouts類型
1. 顯示標題列:> [!multi-column]
2. 隱藏標題列:> [!blank-container][!tip] 使用方法
1. 欄位間用一個 > 分隔
2. 每個Callout區塊多增加一個 >
3. 欄位數由2到N,只要螢幕寬度足夠,會自動分配欄寬
4. 可使用Style Settings外掛設定

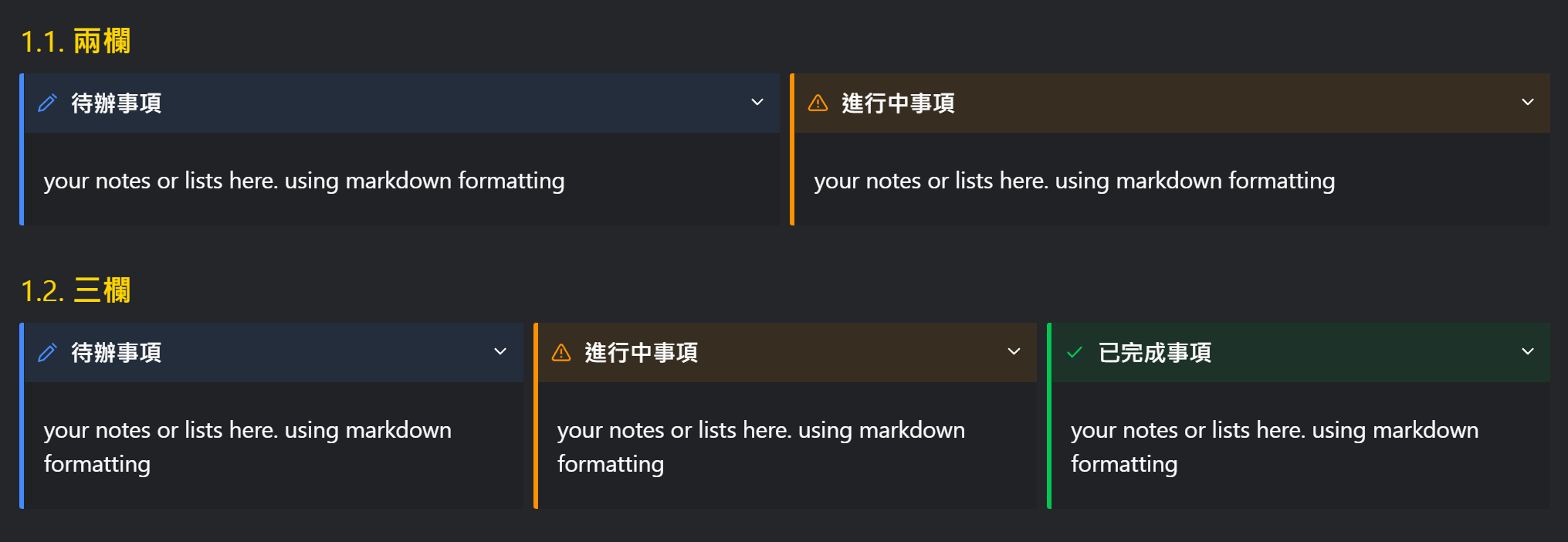
1.1. 兩欄
> [!multi-column] > >> [!note]+ 待辦事項 >> your notes or lists here. using markdown formatting > >> [!warning|right-small]+ 進行中事項 >> your notes or lists here. using markdown formatting
1.2. 三欄
> [!multi-column] > >> [!note]+ 待辦事項 >> your notes or lists here. using markdown formatting > >> [!warning]+ 進行中事項 >> your notes or lists here. using markdown formatting > >> [!success]+ 已完成事項 >> your notes or lists here. using markdown formatting
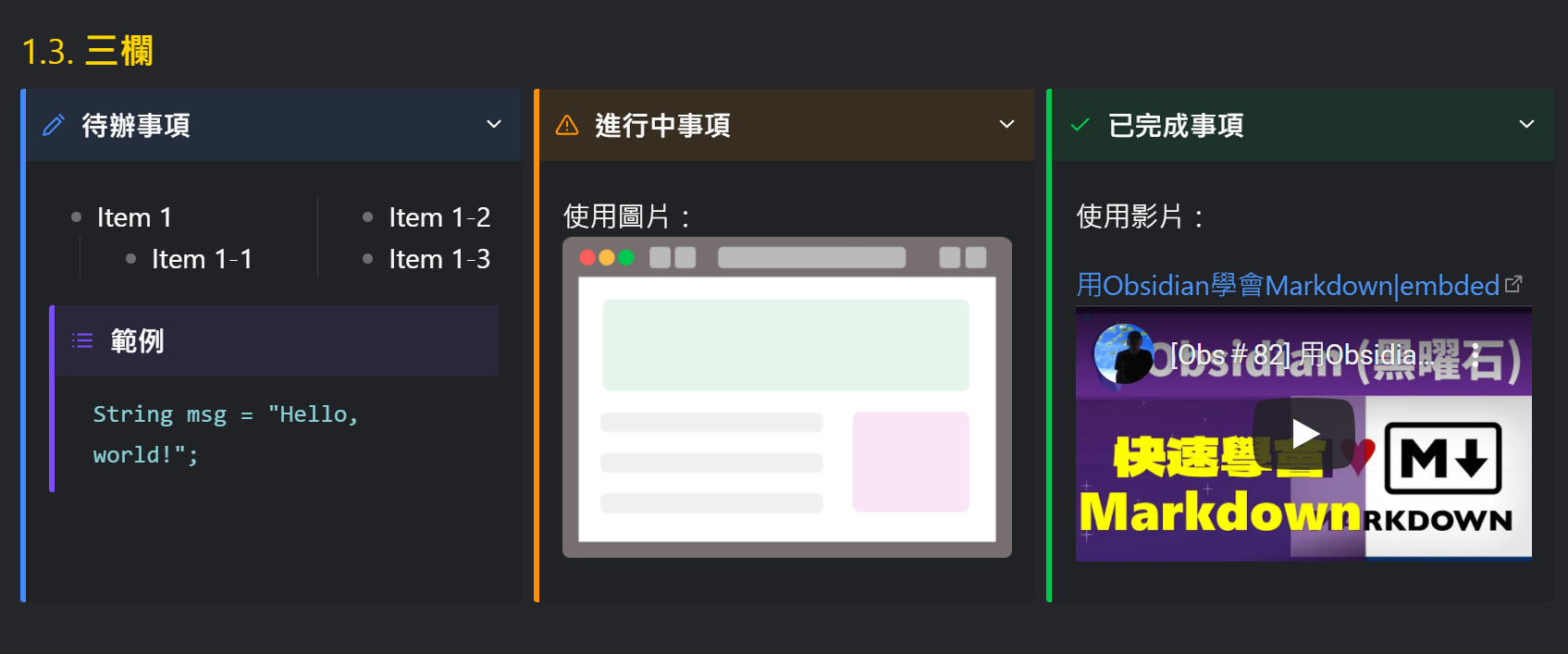
1.3. 三欄

> [!multi-column] > >> [!note]+ 待辦事項 >> * Item 1 >> * Item 1-1 >> * Item 1-2 >> * Item 1-3 >> >>> [!EXAMPLE] 範例 >>> ``` >>> String msg = "Hello, world!"; >>> ``` > >> [!warning]+ 進行中事項 >> 使用圖片: >> ![[Obs#83 多欄式Callouts! 直接套用CSS片段變身N欄~ image 1.png]] > >> [!success]+ 已完成事項 >> 使用影片: >> >> [用Obsidian學會Markdown|embded](https://youtu.be/lnsQsFCYhNc)
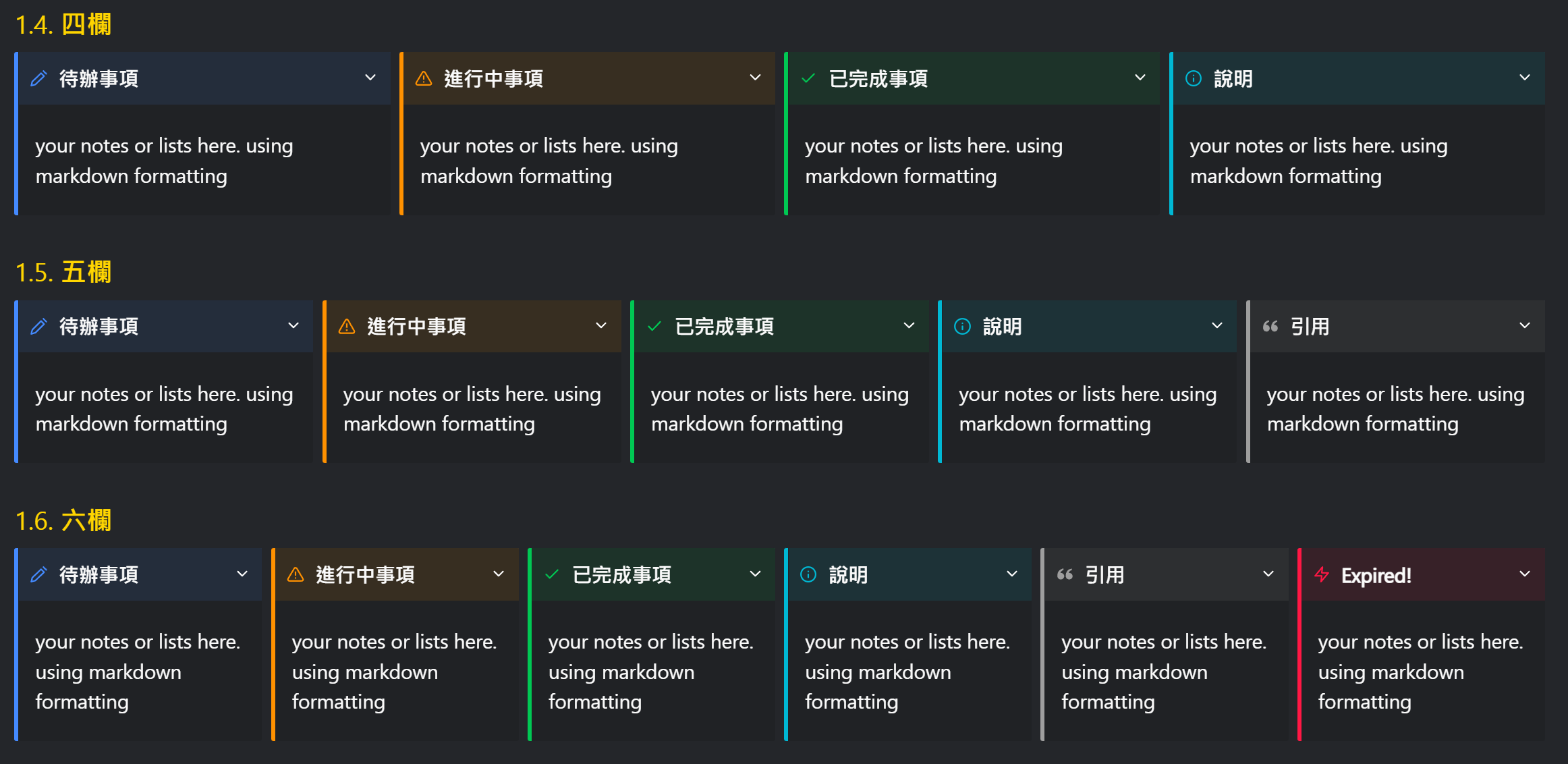
1.4. 四欄

> [!multi-column] > >> [!note]+ 待辦事項 >> your notes or lists here. using markdown formatting > >> [!warning]+ 進行中事項 >> your notes or lists here. using markdown formatting > >> [!success]+ 已完成事項 >> your notes or lists here. using markdown formatting > >> [!info]+ 說明 >> your notes or lists here. using markdown formatting
1.5. 五欄
> [!multi-column] > >> [!note]+ 待辦事項 >> your notes or lists here. using markdown formatting > >> [!warning]+ 進行中事項 >> your notes or lists here. using markdown formatting > >> [!success]+ 已完成事項 >> your notes or lists here. using markdown formatting > >> [!info]+ 說明 >> your notes or lists here. using markdown formatting > >> [!quote]+ 引用 >> your notes or lists here. using markdown formatting
1.6. 六欄
> [!multi-column] > >> [!note]+ 待辦事項 >> your notes or lists here. using markdown formatting > >> [!warning]+ 進行中事項 >> your notes or lists here. using markdown formatting > >> [!success]+ 已完成事項 >> your notes or lists here. using markdown formatting > >> [!info]+ 說明 >> your notes or lists here. using markdown formatting > >> [!quote]+ 引用 >> your notes or lists here. using markdown formatting > >> [!error]+ Expired! >> your notes or lists here. using markdown formatting
1.7. 隱藏標題列
> [!multi-column] > >> [!blank-container]+ 待辦事項 >> * Item 1 >> * Item 1-1 >> * Item 1-2 >> * Item 1-3 >> * Item 2 >>> [!EXAMPLE] 範例 >>> ``` >>> String msg = "Hello, world!"; >>> ``` > >> [!blank-container]+ 進行中事項 >> 使用圖片: >> ![[Obs#83 多欄式Callouts! 直接套用CSS片段變身N欄~ image 1.png]] > >> [!blank-container]+ 已完成事項 >> 使用影片: >> >> [用Obsidian學會Markdown](https://youtu.be/lnsQsFCYhNc)
2. 指定Callouts大小與浮動位置
> [!error|right-small] 浮動到右側 > 小視窗,靠右
擴充Callouts的語法,在Callout類型後加上Pipe,再輸入下列設定:
[!tip] 語法
[!Callout類型|left/right-small/medium/large]
[!blank-container|left/right-small/medium/large]
3. 多欄式列表
[!tip] 使用說明
1. YAML區加入cssClasses: 多欄CSS即會自動顯示成指定的欄數
2. 多欄CSS有下列幾種:
- two-column-list: 垂直填充
- three-column-list: 垂直填充
- two-column-grid-list: 水平填充
- three-column-grid-list: 水平填充
4. 相關鏈接
5. 教學影片
##
您可能也會有興趣的類似文章
- [Obs#84] 另一個更簡便的筆記分欄作法:使用Columns外掛 (0則留言, 2022/04/30)
- [Obs#82] 用Obsidian學會Markdown–Markdown完整解析 (0則留言, 2022/04/09)
- Obsidian 1.0新手教學—打造個人知識管理利器,專屬的第二大腦 (2022年) (4則留言, 2022/10/22)
- Obs148|Slash Commander 斜線命令快速插入表格、Callouts、程式碼區塊等 (0則留言, 2023/12/31)
- [Obs#86] 分享與編輯器相關的21個Obsidian外掛 (0則留言, 2022/05/08)
- Obs#120 | Chronology:筆記年表📆一覽無遺 (0則留言, 2023/03/26)
- Obsidian(黑曜石) 每日筆記的運用與AutoHotkey腳本快捷按鍵 (0則留言, 2020/07/04)
- [Obs#92] Obsidian彙編文章的簡單方法:2個外掛+1個CSS片段 (0則留言, 2022/07/16)
- Obs155|程設師的編程好友:CodeBlock Customizer/Code Styler、Codeblock Tabs、Keyshots (0則留言, 2024/03/09)
- [Obs#22] 讓有效學習更簡單!Markdown匯出到Anki | 使用Flashcards外掛 (0則留言, 2020/12/12)
- Obs145|輔助Markdown初學者的Editing Toolbar外掛 (0則留言, 2023/12/02)
- Obs126|Obsidian 2023/04 7個新外掛介紹與評析 (0則留言, 2023/04/29)
- Obs142|輕鬆烘烤(彙編)出需要的筆記:Easy Bake (0則留言, 2023/09/30)
- [Obs#79] 有序列表自動重新編號的方法 (0則留言, 2022/03/27)
- [Obs#39] 利用CSS變更文字顏色,侵入性小 (0則留言, 2021/05/10)





Sorry, 很久沒用Google sc…