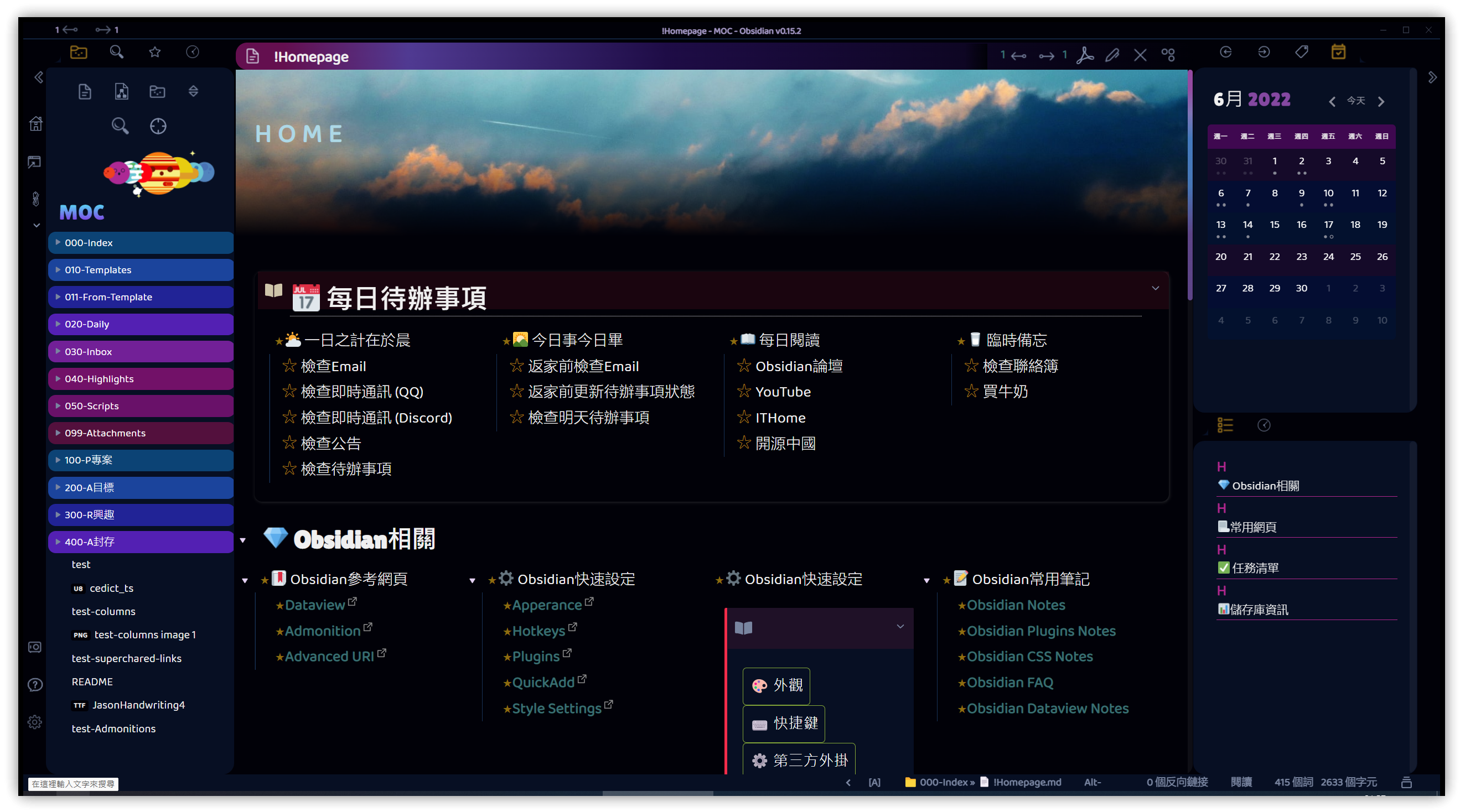
[Obs#91] 用Dashboard++ CSS片段建立Obsidian儲存庫首頁
使用Dashbvoard++ CSS片段快速建立美觀、豐富資訊的儲存庫首頁(Homepage)。

(使用Bubble Space主題)
除了CSS片段,還使用到了下列外掛:
| 外掛名稱 | 功能 | 安裝方式 |
|---|---|---|
| Homepage | 指定特定筆記為首頁,進入Obsidian時自動開啟 | 第三方外掛 |
| Banners | 筆記頂端顯示圖片 | 第三方外掛 |
| Buttons | 以按鈕形式提供各種功能 | 第三方外掛 |
| Dataview | 標籤統計 | 第三方外掛 |
| Tasks | 待辦事項清單 | 第三方外掛 |
1. 安裝步驟
- 到Dashboard.css點擊Copy raw contents將內容複製到剪貼簿,再將剪貼簿內容存入儲存庫資料夾/.obsidian/snippets/
- 設定→外觀,找到CSS片段後重新整理,啟用dashboard.css
2. 使用方法
--- cssclass: dashboard ---
以無序列表的格式即可形成水平式的兩階層選單,用較少的空間顯示更多的資訊。
3. 美化頁面
- 使用Banners外掛加上封面。可以用下列方式動態取得隨機圖片:
---
banner: "![[https://source.unsplash.com/1600x900?sky]]"
---
- 用button美化功能鏈接
- 用Admonitions或Callouts包住列表
- 用Dataview或Tasks做資訊的動態查詢
4. 範例
5. 相關鏈接
- Homepage範例
- Dashboard.css下載
- Dashboard++ — a simple organization and navigation method for Obsidian Vaults | by TfTHacker | Medium
- TfTHacker/DashboardPlusPlus: Demonstrating the Dashboard++ method of organizing a vault in Obsidian
6. 教學影片
##
您可能也會有興趣的類似文章
- [Obs#58] 快速開啟常用筆記的方法 (0則留言, 2021/10/23)
- Obs135|解鎖簡易Dataview查詢:驚人的SQL技巧,使用Query All The Things(QATT)外掛 (0則留言, 2023/08/19)
- [Obs#39] 利用CSS變更文字顏色,侵入性小 (0則留言, 2021/05/10)
- [Obs-74] 和外掛相關的外掛─BRAT: 搶先體驗未上架外掛;Settings Search: 加速搜尋外掛設定 (0則留言, 2022/03/05)
- Obsidian 1.0新手教學—打造個人知識管理利器,專屬的第二大腦 (2022年) (4則留言, 2022/10/22)
- [Obs#59] Obsidian快速開啟常用筆記(2):不使用外掛的簡單方法 (0則留言, 2021/10/27)
- [Obs#88] 綜合練習:快速設定的6種方法─使用8個Obsidian外掛 (0則留言, 2022/05/21)
- Obs146|Obsidian彙總常用說明網站的助手:HelpMate (0則留言, 2023/12/03)
- [Obs#49] 快速準確的擷取網頁生成Markdown備忘:Obsidian Clipper瀏覽器擴充 (8則留言, 2021/09/05)
- Obs#120 | Chronology:筆記年表📆一覽無遺 (0則留言, 2023/03/26)
- [Obs#35] Buttons外掛開啟筆記自動化操作契機⁉️ (0則留言, 2021/04/23)
- Obs132|標籤使用彙總與TagFolder:多重+階層式標籤資料夾,更妥善使用#標籤的技巧 (0則留言, 2023/06/24)
- [Obs#42] Buttons外掛 0.4.5 新功能 (0則留言, 2021/05/19)
- [Obs#92] Obsidian彙編文章的簡單方法:2個外掛+1個CSS片段 (0則留言, 2022/07/16)
- Obs142|輕鬆烘烤(彙編)出需要的筆記:Easy Bake (0則留言, 2023/09/30)





Sorry, 很久沒用Google sc…