AHK60|AutoHotkey++擴充設定詳解與Code Snippets設置;使用VS Code
詳細介紹使用VS Code開發AutoHotkey腳本的環境設定,包含VS Code的中文介面安裝、AutoHotkey Plus Plus的.ahk檔案關聯與命令行參數,最後說明AutoHotkey V1與V2建立腳本檔時自動產生的程式碼片段自訂步驟。
學習後能熟悉完整的VS Code開發環境,為日後的開發任務打下穩固的基礎。
1. 安裝語言擴充
擴充→輸入 Chinese→安裝需要的語言擴充
2. AutoHotkey Plus Plus設定
- 擴充→找到AutoHotkey Plus Plus後→點擊⚙️圖示→擴充設定
| 設定ID | 設定值 |
|---|---|
| ahk++.file.helpPathV1 | C:/Program Files/AutoHotkey/v1.1.37.01/AutoHotkey.chm |
| ahk++.file.helpPathV2 | C:/Program Files/AutoHotkey/v2/AutoHotkey.chm |
| ahk++.file.interpreterPathV1 | C:/Program Files/AutoHotkey/v1.1.37.01/AutoHotkeyU64.exe |
| ahk++.file.interpreterPathV2 | C:/Program Files/AutoHotkey/v2/AutoHotkey64.exe |
- AHK++增加了下列檔案關聯:
- 副檔名是.ahk1或.ah1: 是AutoHotkey V1腳本 (藍底圖示)
- 副檔名是.ahk2或.ah2: 是AutoHotkey V2腳本 (綠底圖示)
- 副檔名是.ahk: 預設是AutoHotkey V2腳本,可透過命令面板的【為 '.ahk' 設定檔案關聯】變更
3. 建立 v1與v2腳本檔
- 建立V1腳本時自動插入程式碼片段:AhkTemplateV1 C:/Users/使用者/.vscode/extensions/mark-wiemer.vscode-autohotkey-plus-plus-5.0.3/language/snippetsV1.json
內的AhkTemplateV1設定。 - 建立V2腳本時自動插入程式碼片段:AhkTemplateV2 C:/Users/使用者/.vscode/extensions/mark-wiemer.vscode-autohotkey-plus-plus-5.0.3/language/snippetsV2.json 內的AhkTemplateV2設定。
4. 設定VS Code程式碼片段
- 設定→輸入 ahk 以過濾出AHK++與AutoHotkey 2擴充的設定項目
- Template Snippet Name V1: AhkTemplateV1 (複製AHK v1片段名稱)
- Template Snippet Name V2: AhkTemplateV2 (複製AHK v2片段名稱)
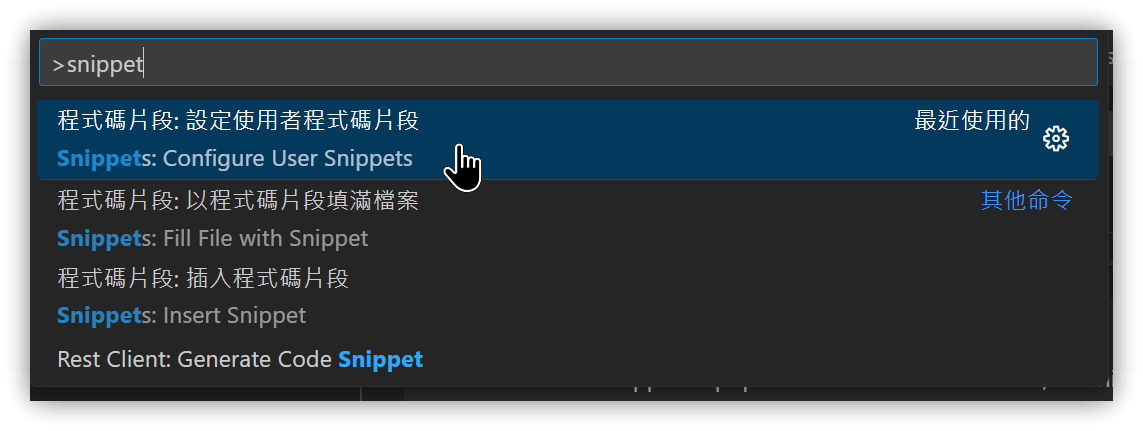
- 按Ctrl+P開啟命令面板→輸入snippet→【點擊程式碼片段: 設定使用者程式碼片段】

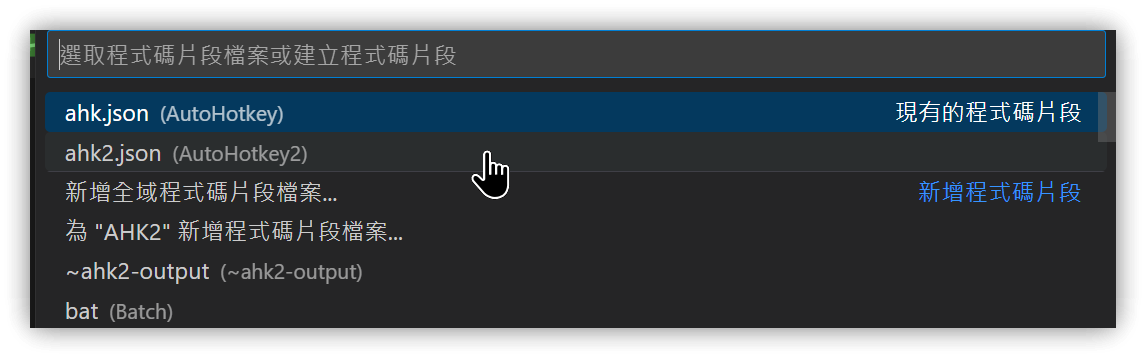
- 選用 ahk2.json

"AhkTemplateV2": {
"prefix": "",
"body": [
"#Requires AutoHotkey v2.0",
"/**",
" * @version: $CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE $CURRENT_HOUR:$CURRENT_MINUTE:$CURRENT_SECOND",
" * @author: Jerry",
" * @Purpose: ${1:AutoHotkey v2 script}",
"*/",
"$0"
],
"description": "AutoHotkey V2"
}
}body裡可使用 $1, $2 等指定游標停駐順序,換Tab移動,$0是最後一個位置。\${數字:預設值} 會形成停駐點的預設值。
[!TIP]+ 技巧
如果你覺得我的VS Code樣式有點吸睛的話,請參考我的影片:Peacock:五彩繽紛的vs-code擴充
5. 💡 相關鏈接
✅ VS Code下載:https://code.visualstudio.com/download
✅ AutoHotkey下載:https://www.autohotkey.com/download/
✅ 如果你覺得我的VS Code樣式有點吸睛的話,請參考我的影片:Peacock:五彩繽紛的vs-code擴充
6. 教學影片
##
您可能也會有興趣的類似文章
- Peacock:自訂不同顏色的vs-code擴充,輕易識別不同工作區 (0則留言, 2020/03/24)
- AHK62|VS Code開發AutoHotkey操作技巧#2 (0則留言, 2024/03/06)
- AHK59|使用VS Code開發AutoHotkey-編輯、執行與除錯 (0則留言, 2024/02/11)
- AHK61|Window的AutoHotkey .ahk與.ahk2檔案關聯-使用assoc與ftype命令 (0則留言, 2024/02/25)
- 讓VS Code存取Dropbox資料夾的步驟 (0則留言, 2019/09/01)
- [Visual Studio Code] 手動建立[以Code開啟]的檔案總管右鍵功能表選項 (0則留言, 2018/11/11)
- VS Code的套殼:「全国首款支持多环境开发的 IDE —— CEC-IDE」 (0則留言, 2023/08/25)
- 使用Marp以Markdown快速製作簡報,並匯出HTML、PPTX與PDF (3則留言, 2019/08/31)
- AHK63|AutoHotkey V2 語言概述#1-字串、熱字串與變數 (0則留言, 2024/03/30)
- [AHK#57] AutoHotkey v2正式釋出,2023年學習新目標 (6則留言, 2023/01/01)
- 新版AutoHotkey轉換工具ahk2exe的圖形介面操作步驟 (2則留言, 2013/04/21)
- 用AutoHotkey輕鬆製作螢幕小鍵盤 (16則留言, 2008/03/16)
- AutoHotkey 熱字串的常用選項與指引功能(AHK #2) (9則留言, 2019/05/17)
- 11. AutoHotkey腳本產生網站介紹-用點選、拖拉和拼接迅速產生腳本! (0則留言, 2019/10/09)
- 輕鬆學會AutoHotkey的熱鍵:熱鍵用法實例解說(AHK #4) (2則留言, 2019/05/24)




Sorry, 很久沒用Google sc…