Obs128|Obsidian Dataview進度條與YAML欄位快速輸入的方法
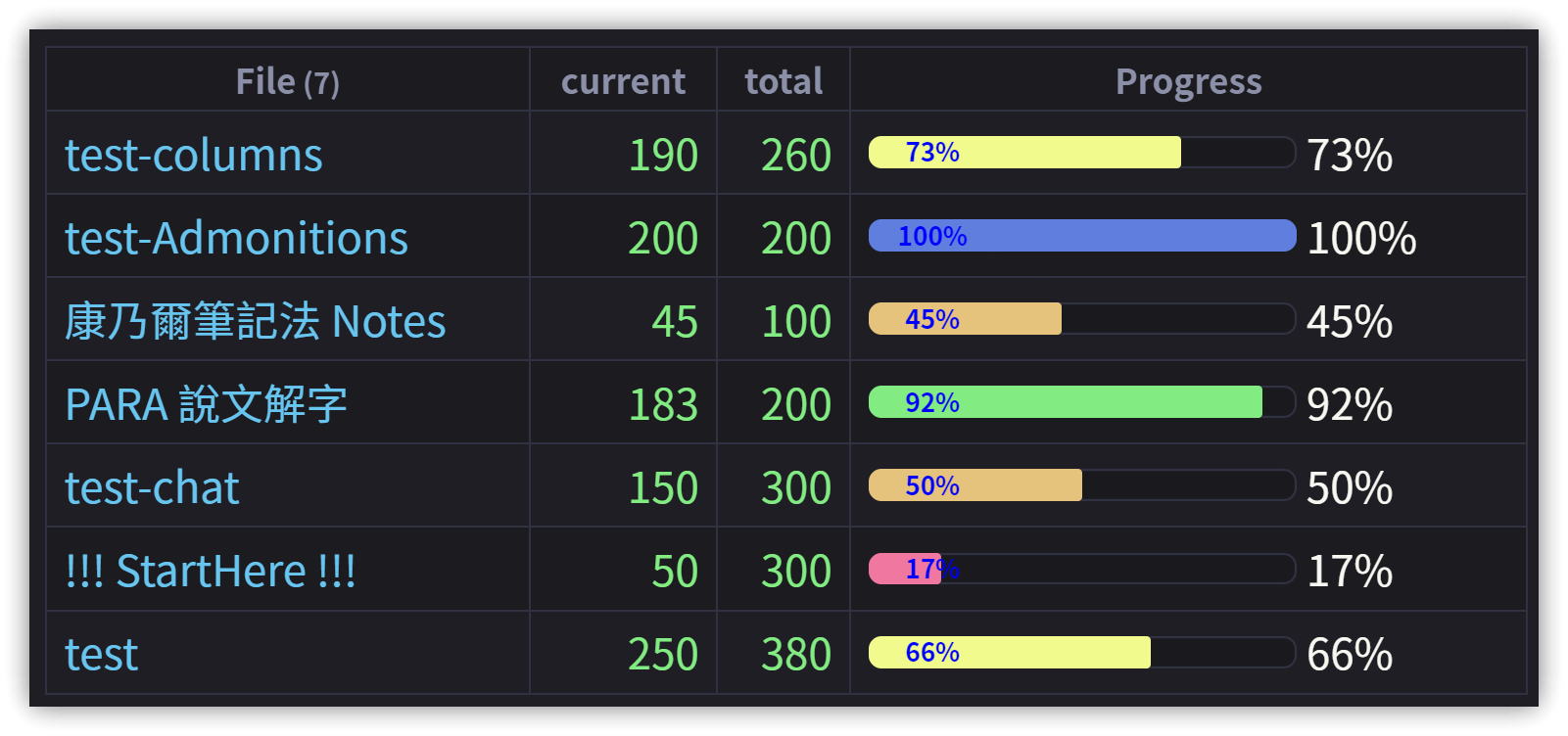
介紹Dataview表格顯示進度條的方法,依進度的百分比顯示不同的顏色,並說明如何使用Templater腳本快速輸入進度的對話窗的寫法。影片裡介紹的方法適用於閱讀筆記或工作筆記,需要進度管控的情況下可增進便利性。


- 進度條的顏色參考Minimal Theme的設定

1. 進度條的HTML標籤
[!note]+ 進度條的語法
<progress max=最大值 value=要顯示的值>文字</progress>
在筆記裡新增兩個YAML欄位:
- current表示目前的值(已閱讀的頁數)
- total表示全部的值(總頁數)
目前進度的完成百分比就是(current / total)*100,再用round()做四捨五入到整位數的計算,即:
[!note]+ 進度百分比
round((current / total) * 100)
加入progress標籤後,完整字串格式如下:
"<progress max=100 value=" + round((current / total) * 100) + "></progress>"最後的Dataview敘述如下:
table current, total,
"<progress max=100 value=" + round((current/total)*100) + "></progress> " +
round(current/total*100) + "%" as Prpgress
from #test
sort file.name2. 快速變更進度值
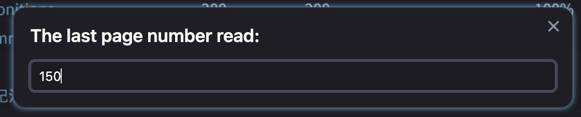
要在YAML區找到current以變更最新值的輸入效率有點差,因此寫了個簡單的Templater Scripts以彈出視窗,在Templater Hotkeys裡註冊並設定快捷鍵,需要變更current的值時,按設定的快捷鍵就可以快速變更了。
如果筆記尚無total欄位時,會彈出其輸入的對話窗。

2.1. 步驟1-撰寫Cmd-Page Read.md腳本
tp.frontmatter.欄位名只能讀取值,無法設定,設定Front matter的欄位值可使用下列fileManager的寫法
<%*
let oTotal = tp.frontmatter.total;
if (!oTotal) {
let oPage = await tp.system.prompt("Total pages:")
if (!oPage) return;
await app.fileManager.processFrontMatter(tp.config.active_file, (fm) => {
fm["total"] = parseInt(oPage.toString());
});
}
let oPage = await tp.system.prompt("The last page number read:")
if (!oPage) return;
//tp.frontmatter.current = iPage;
await app.fileManager.processFrontMatter(tp.config.active_file, (fm) => {
fm["current"] = parseInt(oPage.toString());
});
-%>2.2. 步驟2-Templater Hotkeys設定
設定→Templater選項→Templater Hotkeys→加入Cmd-Page read.md
設定快捷鍵。
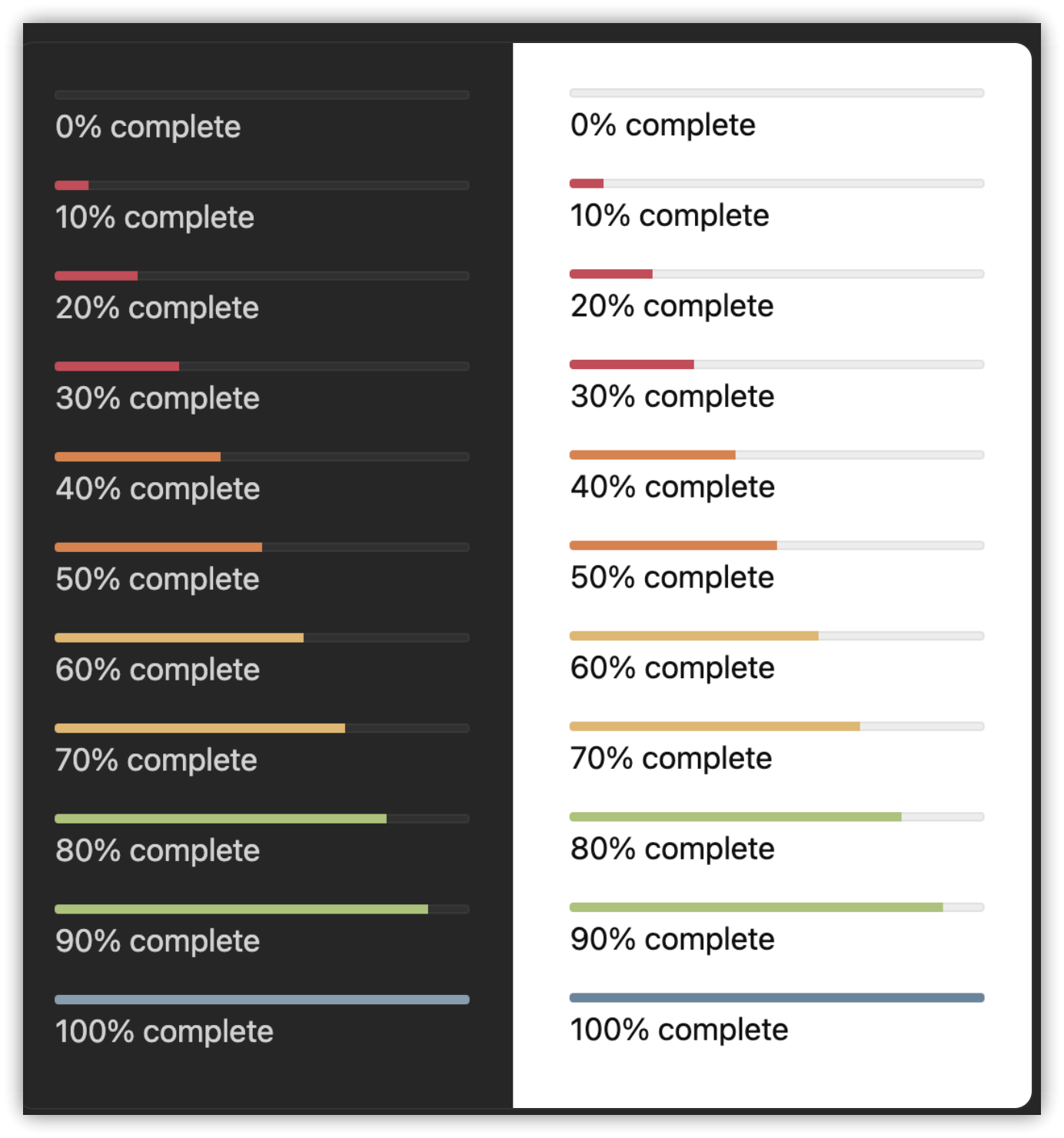
3. 進度樣式設定
- 依進度百分比顯示不同的顏色
進度條的進度部分使用了::-webkit-progress-value偽元素定義,進度條的背景部分使用了::-webkit-progress-bar偽元素定義。
/* 進度條顏色依value變化 */
progress[value^="1"]::-webkit-progress-value,
progress[value^="2"]::-webkit-progress-value,
progress[value^="3"]::-webkit-progress-value {
background: var(--color-red) !important;
box-shadow: none;
border-color: transparent;
border-radius: 2px;
}
progress[value^="4"]::-webkit-progress-value,
progress[value^="5"]::-webkit-progress-value {
background: var(--color-orange) !important;
box-shadow: none;
border-color: transparent;
border-radius: 2px;
}
progress[value^="6"]::-webkit-progress-value,
progress[value^="7"]::-webkit-progress-value {
background: var(--color-yellow) !important;
box-shadow: none;
border-color: transparent;
border-radius: 2px;
}
progress[value^="8"]::-webkit-progress-value,
progress[value^="9"]::-webkit-progress-value {
background: var(--color-green) !important;
box-shadow: none;
border-color: transparent;
border-radius: 2px;
}
progress[value="1"]::-webkit-progress-value,
progress[value="2"]::-webkit-progress-value,
progress[value="3"]::-webkit-progress-value,
progress[value="4"]::-webkit-progress-value,
progress[value="5"]::-webkit-progress-value,
progress[value="6"]::-webkit-progress-value,
progress[value="7"]::-webkit-progress-value,
progress[value="8"]::-webkit-progress-value,
progress[value="9"]::-webkit-progress-value
{
background: var(--color-red) !important;
box-shadow: none;
border-color: transparent;
border-radius: 2px;
}
progress[value="100"]::-webkit-progress-value {
background: var(--color-blue) !important;
box-shadow: none;
border-color: transparent;
border-radius: 2px;
}
.markdown-preview-view progress, .markdown-rendered progress, .markdown-source-view.is-live-preview progress {
height: 15px;
}4. 教學影片
您可能也會有興趣的類似文章
- Obs129|Obsidian除了CSS片段以外的CSS進階用法與兩個CSS外掛 (0則留言, 2023/05/14)
- [Obs#98] Obsidian的幾個CSS與HTML小技巧 (0則留言, 2022/10/02)
- Obs154|Obsidian交互式表格!超強表格控制:視覺美化、分頁、排序、過濾、搜尋 (0則留言, 2024/03/02)
- Obs139|5個方便維護Properties的外掛:Linter、TagMany、File Cooker、Tag Wrangler、Templater Hotkeys (0則留言, 2023/09/10)
- Obs143|分頁式介面的應用:HTML Tabs外掛;增加Obsidian呈現的便利性 (0則留言, 2023/10/15)
- [Obs#96] Obsidian分頁調整: CSS樣式與外掛,讓分頁操作更簡便 (0則留言, 2022/09/10)
- Obs127|用Templater Hotkeys簡化Obsidian自動化腳本,詳解4個腳本範例 (0則留言, 2023/05/05)
- Obs145|輔助Markdown初學者的Editing Toolbar外掛 (0則留言, 2023/12/02)
- Obs158|Copilot for Obsidian自訂提示詞與命令 (0則留言, 2024/03/24)
- Obs153|快速開啟外掛設定的方法;使用Open Plugin Settings與Advanced URI,透過Templater Hotkeys綁定快捷鍵 (0則留言, 2024/02/28)
- [Obs#86] 分享與編輯器相關的21個Obsidian外掛 (0則留言, 2022/05/08)
- [Obs#45] 軟體工程師必備的6個Obsidian外掛 (0則留言, 2021/08/13)
- [Obs#107] Obsidian全方位搜尋:OmniSearch外掛 (0則留言, 2022/11/20)
- Obs152|終於能產生書籤與頁碼了!與PDF相關的外掛:Better Export PDF&PDF++ | 修訂 (0則留言, 2024/02/18)
- Obsidian 1.0新手教學—打造個人知識管理利器,專屬的第二大腦 (2022年) (4則留言, 2022/10/22)



Sorry, 很久沒用Google sc…